Nokia’s N900 is a great smartphone. Actually it is a mobile computer running Linux. It has a touchscreen and a real keyboard as well as many embedded goodies: proximity and ambient light sensors, tri-axial accelerometer, camera, Bluetooth, Wi-Fi, GPS and IR. This makes the N900 the perfect device for your next hacking project or cool new application.
The first step for creating apps for the N900 is to download and install the Nokia Qt SDK. Qt is a very powerful SDK for creating applications for many environments, such as Windows, Linux, Mac, Maemo (this is what the N900 runs), Symbian, and Windows CE. That means that you only need to code once and you have native applications for all those environments. Nice.
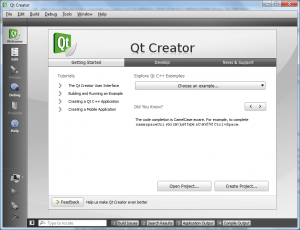
After Nokia Qt SDK is installed, open Qt Creator which is the IDE included with Qt. You should see something like this:
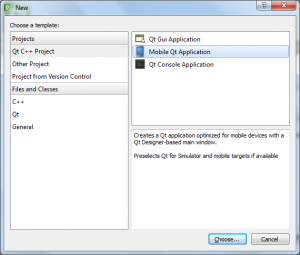
Now, you need to create a new project. Go to File->New File or Project. There, under Qt C++ Project, you need to select Mobile Qt Application and click Choose.
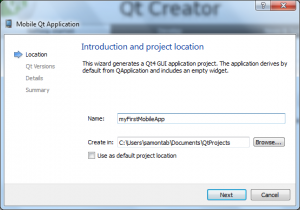
Now you need to input the name and path of the project. Make sure that you do not use any spaces or special characters in either the name or the path of the project.
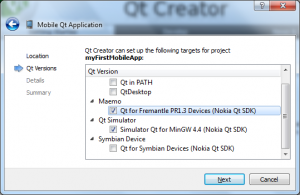
In the next window you will define the targets of your project. The options shown will depend on the specific SDKs that you have installed on your computer. At least you should have Maemo, Qt Simulator and Symbian Device since all of them are part of the Nokia Qt SDK. Select Maemo and Qt Simulator. Maemo is the platform for the N900 and the Qt Simulator is useful for design and debug on the PC.
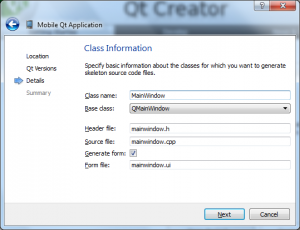
Next you will see the details of the classes that will be generated for you. Leave everything as default. It will create a class called MainWindow derived from QMainWindow. Nothing to worry here, basically it is a class that represents a window. There are three files that will be created for this class; the mainwindow.cpp which holds the implementation of the methods of the class, mainwindow.h which defines the class itself and lists the methods, and mainwindow.ui which generates the UI based on the graphical designer inside Qt Creator. Just press Next.
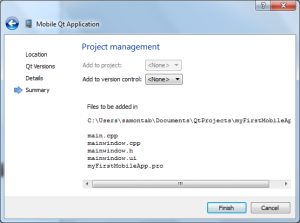
Now you will see the summary of the project. Click on Finish.
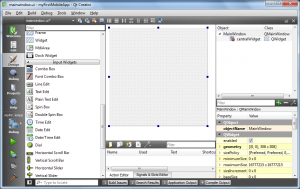
Now you have a blank window and different controls that you can drag and drop into it. You can add buttons, text edits, combo boxes, calendars, and many more. Try dragging a couple of controls and looking at their properties on the right side. You can erase any control by just selecting it and pressing the Delete key.
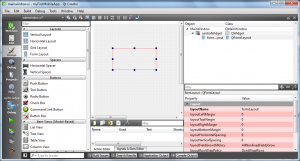
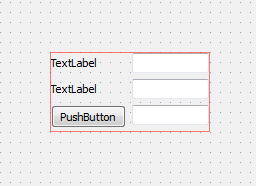
Let’s create a very simple application, something that sums two numbers. First, we need to add a Layout. A Layout brings order to the application’s items, and makes sure that it will look good on any platform. There are different types of layouts: horizontal, vertical, form and grid. Vertical and horizontal layouts are straightforward since they represent just a list of items on each direction. If you want to put two items per row, you can use the form layout. This layout is perfectly suited for aligning each text label with its corresponding text edit. If you have a more complex application UI, you can use the grid layout which is more flexible. For this simple application I will use the Form Layout. Just drag it to the window. A red rectangle should appear.
Now lets put some controls on the layout. I will be using three Text Edits, one for each number and one for the sum of them. You can find them under the Input Widgets category. Also, I will be using two Labels, found under Display Widgets and a Push Button, found under the Buttons category. Drag and drop them inside the red rectangle so that you see something like this:
Now lets configure each item. You can double click on each of them to change the text or to input default values. If you click on an item it will be selected, and all of its properties will be shown on the right side. Select each line edit and change its objectName property to number1, number2 and sum accordingly. Change the push button objectName to sumNumbers. The last thing that you need to do here is to set the sizePolicy for each item. Select every item and under sizePolicy, for horizontal and vertical select Expanding. This means that the items will expand to the correct size for any device. If you do not set these policies, probably you will not be able to see the items on the phone due to their small size.
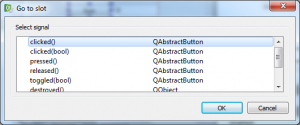
OK, lets do some coding now. What we want the application to do is to sum number1 and number2 and output the result when the users clicks the Sum button. An easy way of accessing the code is to right click on the push button and select Go To Slot…. This will open a dialog with all the slots of that object. We are interested in the Clicked() slot, so select it and click OK. If you ask yourself what a slot is, just think of it as an event. Although if you really want to use Qt you should learn about signals and slots.
Alright, now we are in the Edit tab of Qt Creator (before we were in the Design tab). This is where you can see all the source files and the actual code for the application. If you selected the Clicked() slot from the previous paragraph, a function will be created for you. Note that the function name, on_sumNumbers_clicked(), has the name of the item (sumNumbers) and the slot (clicked()). This is the actual function that gets called when the sum button is pressed. Here is where we will do the actual coding.
void MainWindow::on_sumNumbers_clicked()
{
//anything from the user interface that we created is inside the ui object.
//first, get the two numbers as ints
int number1 = ui->number1->text().toInt();
int number2 = ui->number2->text().toInt();
//now sum the numbers
int result = number1 + number2;
//finally store the result as text in the sum line edit
ui->sum->setText(QString::number(result));
}
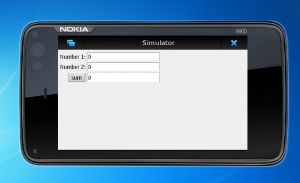
OK, now the coding is done. Lets see it running on the emulator. Make sure that Qt Simulator is selected on the left side, above the green play button. To run it, just press the green play button. You should see something like this:
Note that this is the actual N900 simulator. If you see a different phone, you can change it in the simulator window: Under the View category you will see a Device selection, just select Maemo Freemantle and the N900 should appear. Now you can use the application, input some values and after you click Sum, the result should appear correctly. If the application does not work properly at this stage, go back to the code and correct any mistakes.
Once you have your application running in the simulator, it is time to compile it for the real N900 device. For doing that first close the simulator. Then, select Maemo above the green play symbol. Wait a couple of seconds until the Parsing, Scanning and Evaluating processes are done. After that, go to Build->Build All. Do not press the green arrow as you did before with the simulator. Wait until the building process is finished.
Although the application was built successfully, there are a couple of things that we need to do before we can send the application to the device. First, go to the directory where the project was created. You should see the source files as well as the compiled application, myfirstmobileapp_0.0.1_armel.deb and a debian folder. Go inside that folder. There you will find a file called control. We need to edit this file. Drag and drop it inside Qt Creator (or use any other editor). The contents of the file will be something similar to this:
Source: myfirstmobileapp
Section: unknown
Priority: extra
Maintainer: unknown <>
Build-Depends: debhelper (>= 5)
Standards-Version: 3.7.3
Homepage: <insert the upstream URL, if relevant>
Package: myfirstmobileapp
Architecture: any
Depends: ${shlibs:Depends}, ${misc:Depends}
Description: <insert up to 60 chars description>
<insert long description, indented with spaces>
The problem is in the Section: unknown statement. You need to change it to any valid section different than unknown. For example Section: user/development or Section: user/other or any other valid section. If you don’t change this, you will receive an “incompatible application package” error when you try to install your application.
Now we are going to add an icon for the application. Inside the Debian directory, you will see a folder with the name of your application, in my case myfirstmobileapp. Go inside that folder. There you will see two folders, DEBIAN and usr. Go inside the usr folder. There you will see three folders: bin, local and sbin. Create a new folder there called share. Go inside the newly created share folder. There, create two folders: icons and applications. Inside the icons folder, place the icon for your application, in png format and 64×64 in size. Name it myfirstmobileapp.png or your specific application name. You can use this image as a template.
Now, go inside the Applications folder that you just created. There, create a folder called hildon. Go inside that folder. There, you have to create a text file called myfirstmobileapp.desktop. It should have the following contents:
[Desktop Entry] Encoding=UTF-8 Version=1.0 Type=Application Name=myFirstMobileApp Exec=/usr/local/bin/myFirstMobileApp Icon=myfirstmobileapp StartupWMClass= X-Window-Icon=myfirstmobileapp X-HildonDesk-ShowInToolbar=true X-Osso-Type=application/x-executable Terminal=false
Make sure that you change myfirstmobileapp with your application name. Note that the icon filename does not need to have the PNG extension. After doing that, you are ready. Delete the application (myfirstmobileapp_0.0.1_armel.deb), go to Qt Creator and build it again. Now the generated application should install without a problem in your N900.
Now you need to send the application deb file into your phone. You can do that easily by transferring the file via Bluetooth from your computer. You can select in the N900 to automatically open the file once the transfer is completed. That will launch the installation process. Also, you can use other methods such as an USB cable, or using internet and then use the file browser to navigate to the deb file and launch the installation process. That is all you need to install an application in the N900.
If you are having problems following this tutorial, or if you just want fast results, you can download my sample project and use it as a template for your applications. This way you can focus more on creating cool applications instead of trying to compile them on the N900.
Instructions:
First, download the project and extract it. Then, double click on myFirstMobileApp.pro. This will open Qt Creator. Select Maemo and Qt Simulator on the Project Setup window. Then, select Maemo as the target (above the green arrow) and then build the project (Build->Build all).
Now you need to make the corrections so that it installs on the N900. Download this and extract it. Put the share folder you just extracted inside the debian/myfirstmobileapp/usr folder . You should now see four directories under usr: bin, local, sbin and share.
The next step is to overwrite the control file. Download the corrected file from here and copy it into the debian directory. Overwrite the old control file.
Now go to Qt Creator and select Build->Rebuild All. Enjoy!




















i am use Qt sdk open source but can not find any mobile application. Why?
There are 2 different projects:
– Qt
– Nokia Qt SDK
Nokia Qt SDK should be merged into Qt in the future, but for now they are separated, so if you want to develop for mobile, you should download the Nokia Qt SDK.
Once you install it, you can find example mobile applications under the folders Demos and Examples as well as create your own ones.
Really nice tutor, I’v read a few and the app never runs, but yours functioned at first ran… thanks a lot!
Hey,
Very nice tutorial! I have installed qt sdk and then maemo 5 sdk but when i was making this app, I didn’t saw emultor option. Do you have any idea?
BTW do u know any good book or online source apart from nokia site for making nice qt mobile apps
Peter
Thanks Peter,
I think that your problem is that you installed the Qt SDK (mostly for Desktop development) instead of the new Nokia Qt SDK (mostly for Mobile Phones development). The plan is to merge those two projects in the future, but for now they are two completely separate SDKs.
The Nokia Qt SDK can be found here:
http://www.forum.nokia.com/Develop/Qt/
Once you install it, you can add the Desktop SDK to the Qt Creator interface so that you have one IDE for Mobile Phones and Desktop development.
Regarding to the books questions, there isn’t many out there. Since the mobile part of the Qt SDK is so new, I have only seen two of them:
http://www.amazon.com/Qt-Symbian-Frank-H-Fitzek/dp/0470750103/ref=sr_1_1?ie=UTF8&qid=1300989047&sr=8-1
http://www.amazon.com/Beginning-Nokia-Apps-Development-Professionals/dp/1430231777/ref=sr_1_7?ie=UTF8&qid=1300989071&sr=8-7
But, books about Qt SDK are all around and most of it applies to mobile development, so you should definitely take a look at them too. A couple of the most famous ones are:
http://www.amazon.com/Foundations-Development-Experts-Voice-Source/dp/1590598318/ref=sr_1_3?ie=UTF8&qid=1300989071&sr=8-3
http://www.amazon.com/Programming-Prentice-Source-Software-Development/dp/0132354160/ref=pd_sim_b_1
http://www.amazon.com/Advanced-Qt-Programming-Creating-Development/dp/0321635906/ref=sr_1_1?ie=UTF8&qid=1300989071&sr=8-1
Best Regards,
Sebastian Montabone
Hi,
I’m new in Qt. I had a problem in deploying my application to my Maemo device. I know when i compiled and ran the code, Qt Creator will build a .deb package. I can transfer this package to my Maemo device, and i can install it successfully, but i can’t run the application. I can’t even find the binary file inside my Maemo device. After i open the .deb file generated by Qt Creator using 7zip, i realize that there is nothing inside this file. It just contains copyright and change log. How can i generate a proper .deb installation file from Qt Creator 2.1?
Thanks & Regards.
God Bless You
Hi,
Thanks for a nice tutorial. I tried downloading and compiling your project. It works fine on simulator but packaging for the Maemo device fails. Following this last few lines from the build…
make: Leaving directory `/c/Users/Downloads/myFirstMobileApp/myFirstMobileApp’
The process “C:/nokiaqtsdk_new/maemo/4.6.2/bin/make.exe” exited normally.
Creating package file …
Package Creation: Running command ‘dh_make -s -n -p myfirstmobileapp_0.0.1’.
Maintainer name : unknown
Email-Address :
Date : Sun, 21 Aug 2011 19:19:01 +0530
Package Name : myfirstmobileapp
Version : 0.0.1
License : gpl
Using dpatch : no
Type of Package : Single
Hit to confirm:
Done. Please edit the files in the debian/ subdirectory now. You should also
check that the myfirstmobileapp Makefiles install into $DESTDIR and not in / .
Package Creation: Running command ‘dh_installdirs’.
Package Creation: Running command ‘dh_link’.
dh_link: dpkg-architecture failed
Packaging Error: Command ‘dh_link’ failed.Exit code: 1
Error while building project myFirstMobileApp (target: Maemo)
When executing build step ”
Please help me.
-DJ
Qt has been updated several times now, so this tutorial may not work with the newer versions. Try creating a project from scratch. with the help of the IDE
Hi,
Yes I did try creating a project from the scratch using IDE (with a simple UI) but I am encountering same problem.
Could it be perl or mingw problem that dh_link or dh_installlibs fails?
-DJ
Hi I want to use proximity sensor on Nokia N900 using python Language or QT . Can you tell how can I do that?
Thanks in Advance
hello……i tried to repeat the same program i.e sum of two numbers. the problem is that while
running the same in the emulator i am not getting the proper sum. if i enter ‘1’ in number1 slot and ‘1’ in number2 slot and then click ‘sum’ in the emulator,the ‘sum’ buton changes to 0 and the sum slot remains empty. i have copied the same program as you have given. pls help
It seems to me that you have some trouble setting the specific signal to the slot. Try reading the tutorial again step by step and you should be able to solve your problem.
i want to develop a simple camera applicaton. could please guide me or give any link which helps to develop camera app for the n900. i could not understand the example given in the qt tutorial page.
waiting for your reply
I got confused since searching in google til i saw this article
Thanks
You are welcome gigigi
very useful tutorial thank you i was searching for this from few months .i wanna develop for my Nokia n 8 in if you have any tutorial Regarding this Plz Send me thanx lot